spark
机器人
串口
驱动程序
语音
安全威胁分析
MySQL集群搭建
klee
遥感数据处理
iVX低代码平台
paas
autocad
TS工时表
菜鸟日记
Pascal
金仓数据库
天气App
SAP PO接口归档
证件照
SIFT
picker
2024/4/16 6:56:58vue结合android,mint中popup和picker实现省市区三级联动
template:
//触发事件
<div :class"{borBm: borBm 4}"><span>通讯住址:</span><span v-if"countyName && countyName ! [请选择]" click"showPopup(1)">{{provinceName}}-{{cityName}}-{{countyNa…
Android 养成记-1 --1.3 标签拾色器
直接上图: 创建seekBarDialog ,并将拾色器集成到dialog 中:
public class MySeekBarDialog extends AlertDialog implements TextWatcher {private SeekBar seekBar;private EditText tView;private TextView titleTxv; //标题 private T…
vue的picker插件
效果图: github地址:
https://github.com/naihe138/vue-picker
项目下载下来之后,执行yarn,yarn run rollup,yarn run build
使用方法:
普通网页开发直接复制项目下的lib/vue-picker.js文件即可直接使用…
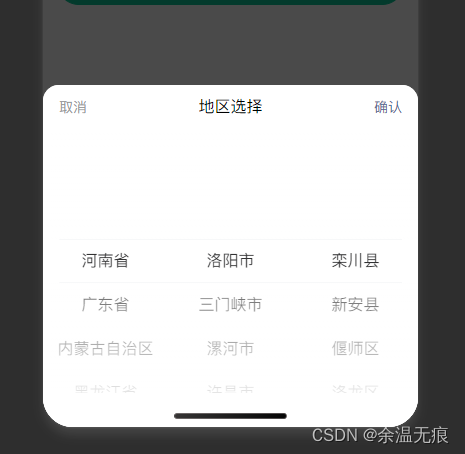
小程序-基于vant的Picker组件实现省市区选择
一、原因
因vant/area-data部分的市/区数据跟后台使用的高德/腾讯省市区有所出入,故须保持跟后台用同一份数据,所以考虑以下几个组件
1、Area
2、Cascader
3、Picker
因为使用的是高德地图的省市区json文件,用area的话修改结构代价太大&…
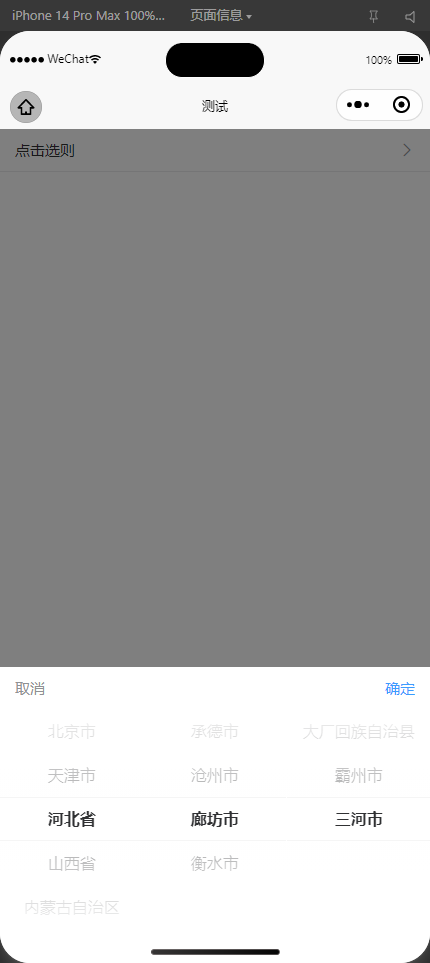
uview2.0实现picker省市区选择以及默认选择
vue文件
<template><view class"invite"><u-cell title"点击选则" isLink :value"value" click"change()"></u-cell><u-picker :show"show" ref"uPicker" :columns"columns&quo…
【微信小程序】微信小程序picker组件
今天我们来盘一下微信小程序当中从页面底部滑出的滚动选择器 picker组件
wxml
<view class="clist_header"><view class="clist_main"><view class=gu_topbo boxSizing><view class=guinpBoxs><image class=guinpImg src={{d…